This past April, Creative Communities facilitated our first in-person Family Creative Learning (FCL) Workshop in collaboration with the Hadley Branch Denver Public Library since 2019! We were so excited to be working with families again in-person. For this new round of FCL, we partnered with Jose, a facilitator at the Hadley ideaLAB who previously helped us design our virtual FCL workshops. In this blog post we’ll share our thinking behind the design of the workshop as well as what we’re excited to explore next. This is Part 1 of a three part series of blog posts that will explore how we used documentation to make learning visible for families and facilitators and will share perspectives from pre-service teachers who were facilitators in the workshops.
Articulating Our Design Criteria
Expose participants to ideas they can build on in the ideaLAB
One of Jose’s driving goals was to emphasize the connections between what families’ experienced in FCL to what they could do in the ideaLAB. Although this has been true of activities we’ve run in previous FCL workshops, this hasn’t been something that we always made a point to emphasize. It was important in this iteration that families knew that the tools that they were using were available to them during ideaLAB drop in hours. We also wanted to emphasize that there would continue to be support through the facilitators at the ideaLAB if they wanted to expand their knowledge of the tools, complexify their projects, or explore other open-ended, interest-driven projects in the future.
Code in service to family stories
Another design criteria that emerged as we discussed potential activities for families during FCL was around how code was presented and positioned in the workshops. We knew we wanted an activity that combined code with physical materials. Although Scratch and Scratch Jr. are technically available to use in the ideaLAB on the computers, this hasn’t been a popular activity for drop-in visitors in the past. Additionally, like in previous FCL workshops, we wanted the activity to be based around telling a meaningful family story. It was important to us that code was framed as a tool that could also be used for creative expression along with other materials families may be more familiar with like colored pencils, pipe cleaners or popsicle sticks. In this way, the emphasis was placed on families working together to bring their stories to life with a range of materials, rather than on only learning to code.
Encourage collaboration between, as well as among, families
Finally, it was important to us that this workshop series fostered a strong sense of community among participants. For many families, this series would be their first in-person programming at the library in two years. Especially since we were not going to be eating together to start out the workshops as a covid precaution, we wanted the activity to serve as another way that families could build relationships as they learned with and from each other.
Light Play: Exploring Light, Shadow, Movement, and Code within FCL
As we discussed our goals for the workshop activity, we were inspired by Light Play from the Tinkering Studio. The Tinkering Studio describes Light Play as an activity that encourages participants to build understanding of science phenomena like light and shadow in an artful way.
The above images are examples from the Tinkering Studio’s explorations with light play which can be found on their website.
Previously Light Play explorations have been centered around creating “vignettes” that emphasize exciting and often surprising effects created by combining everyday materials like mirrors, colorful plastic cups and strawberry cartons. In our workshops, however, we were excited by the possibility of using these materials to bring family stories to life.
Workshop Planning
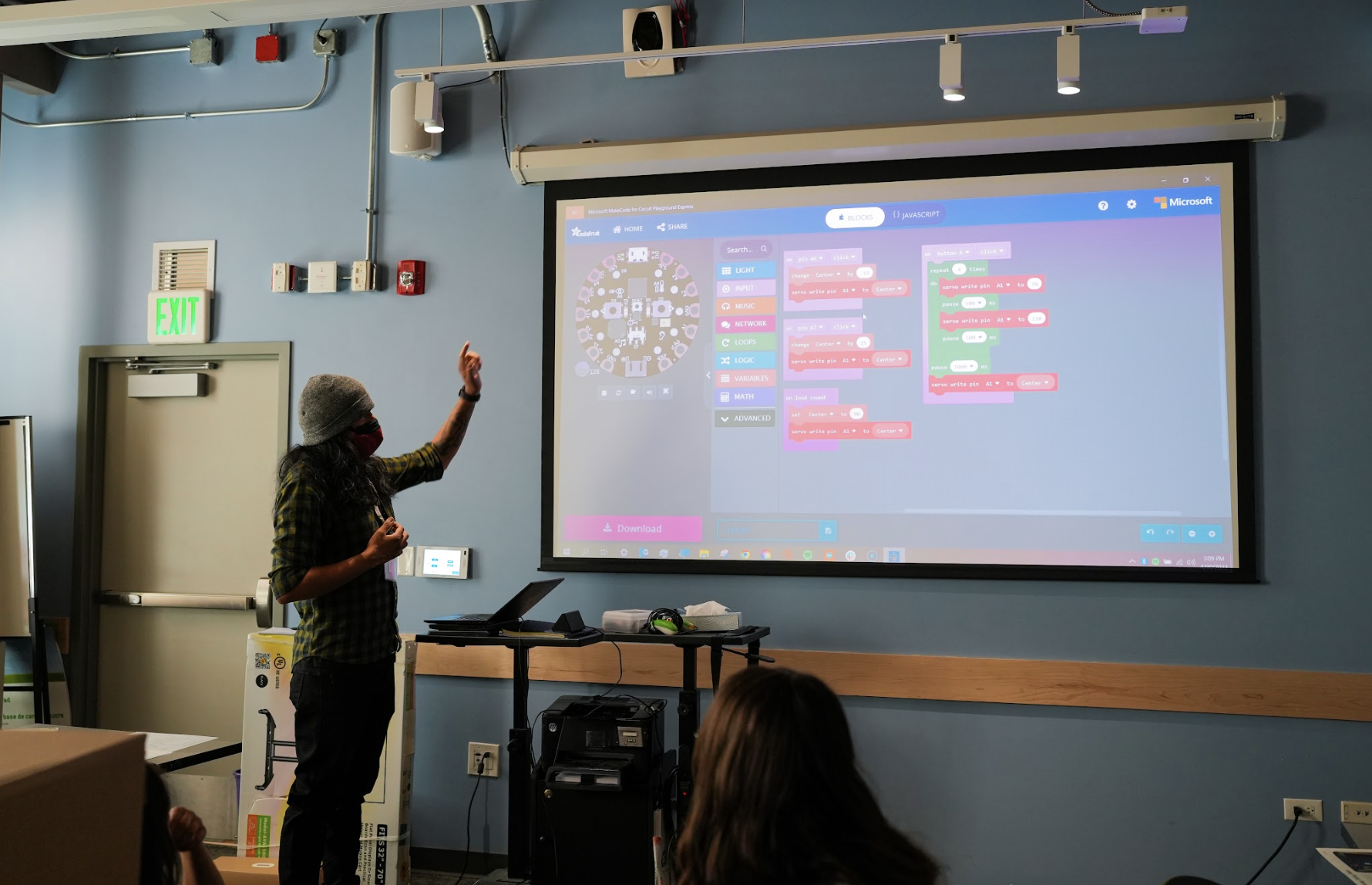
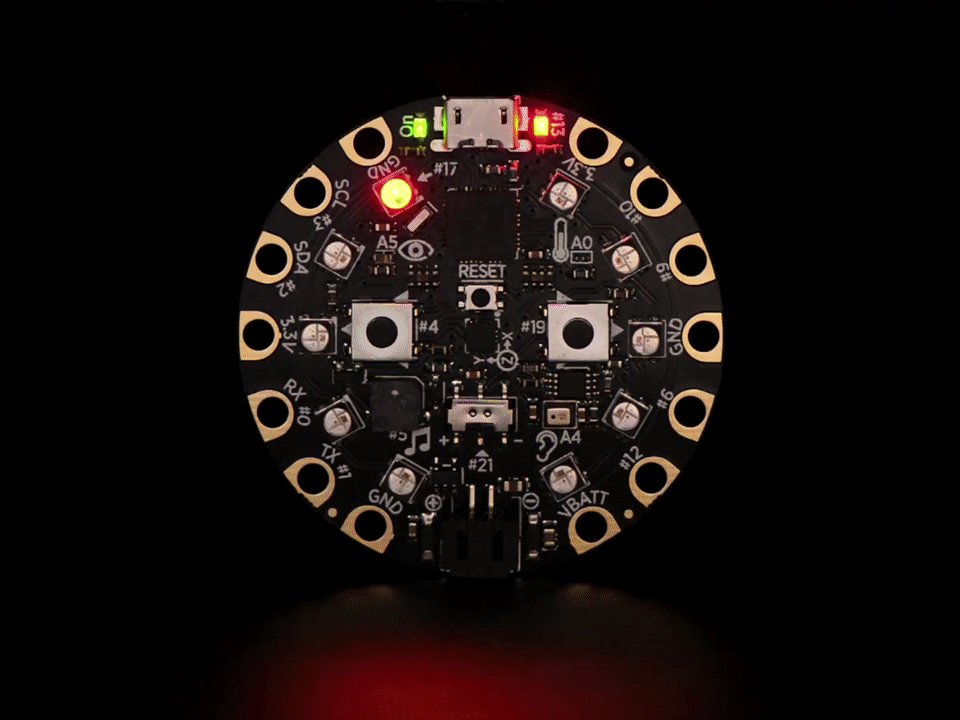
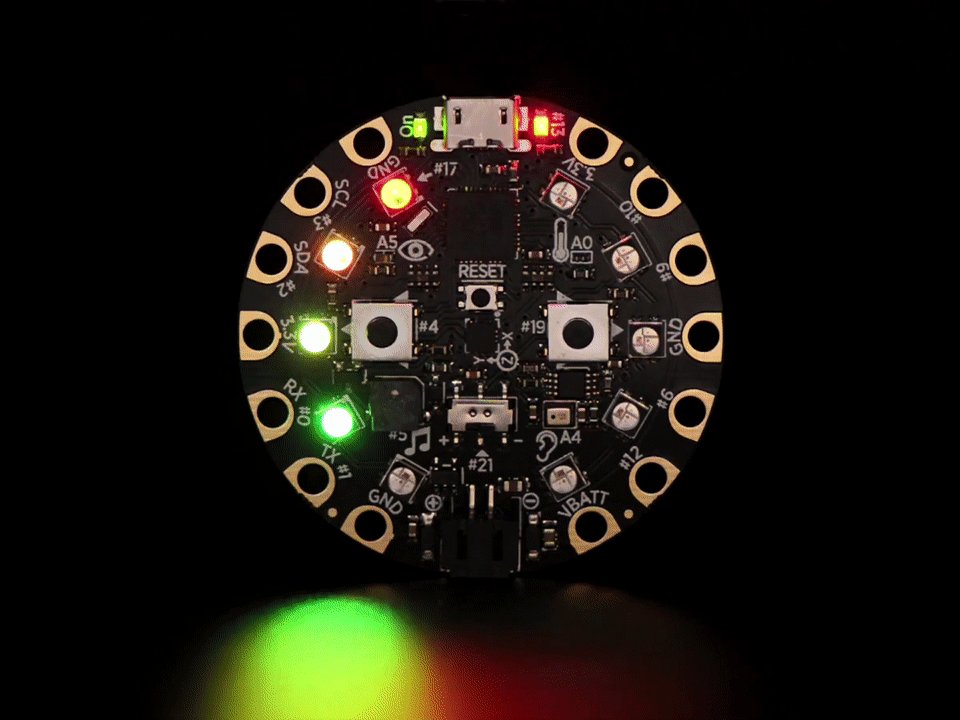
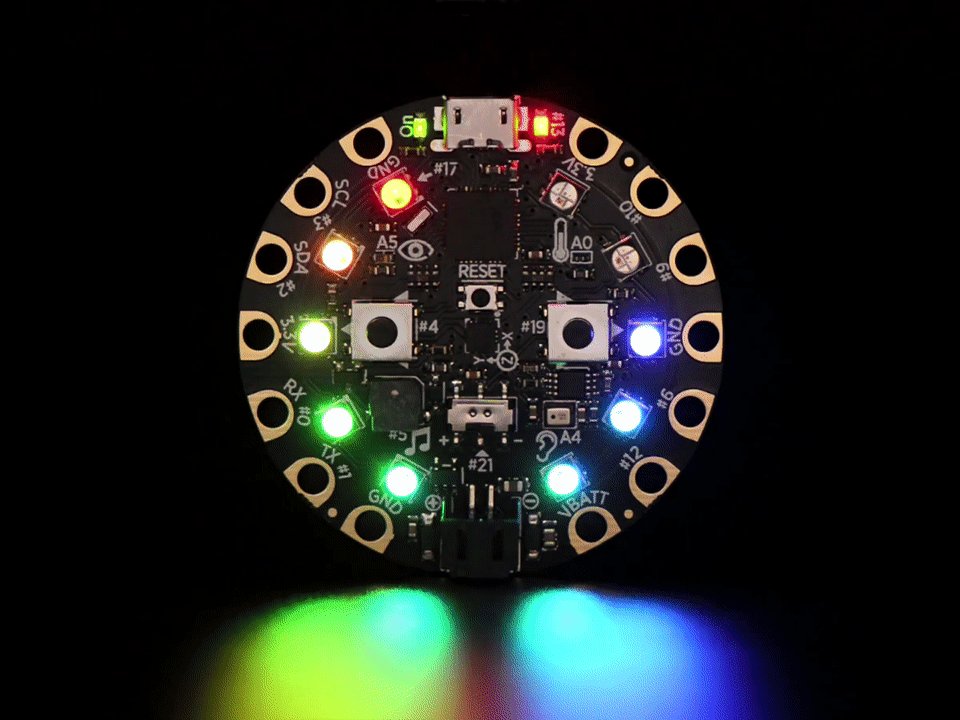
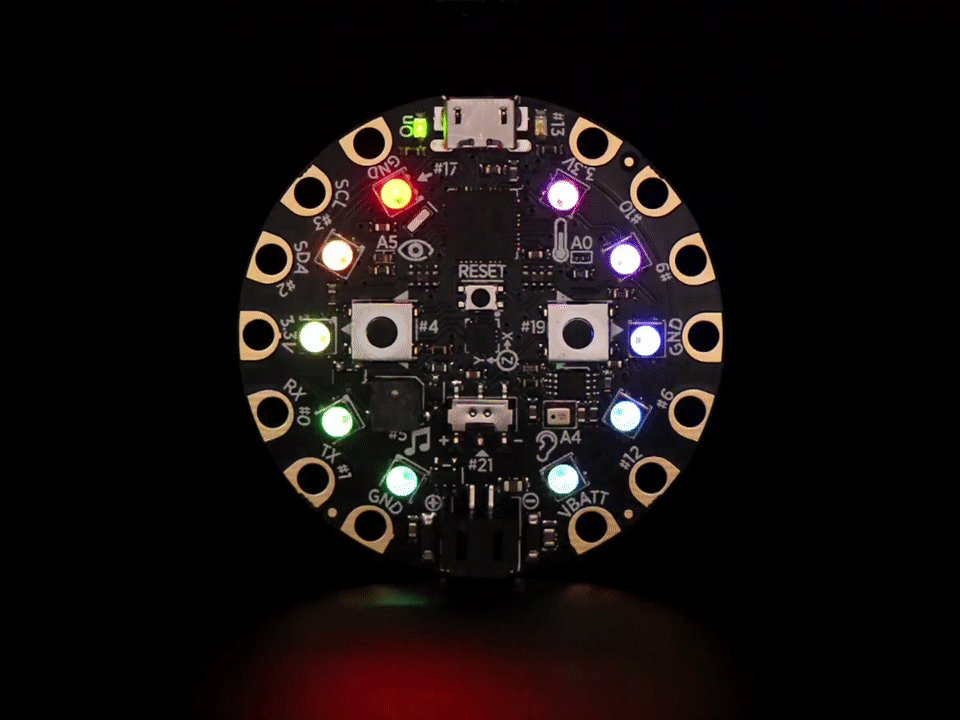
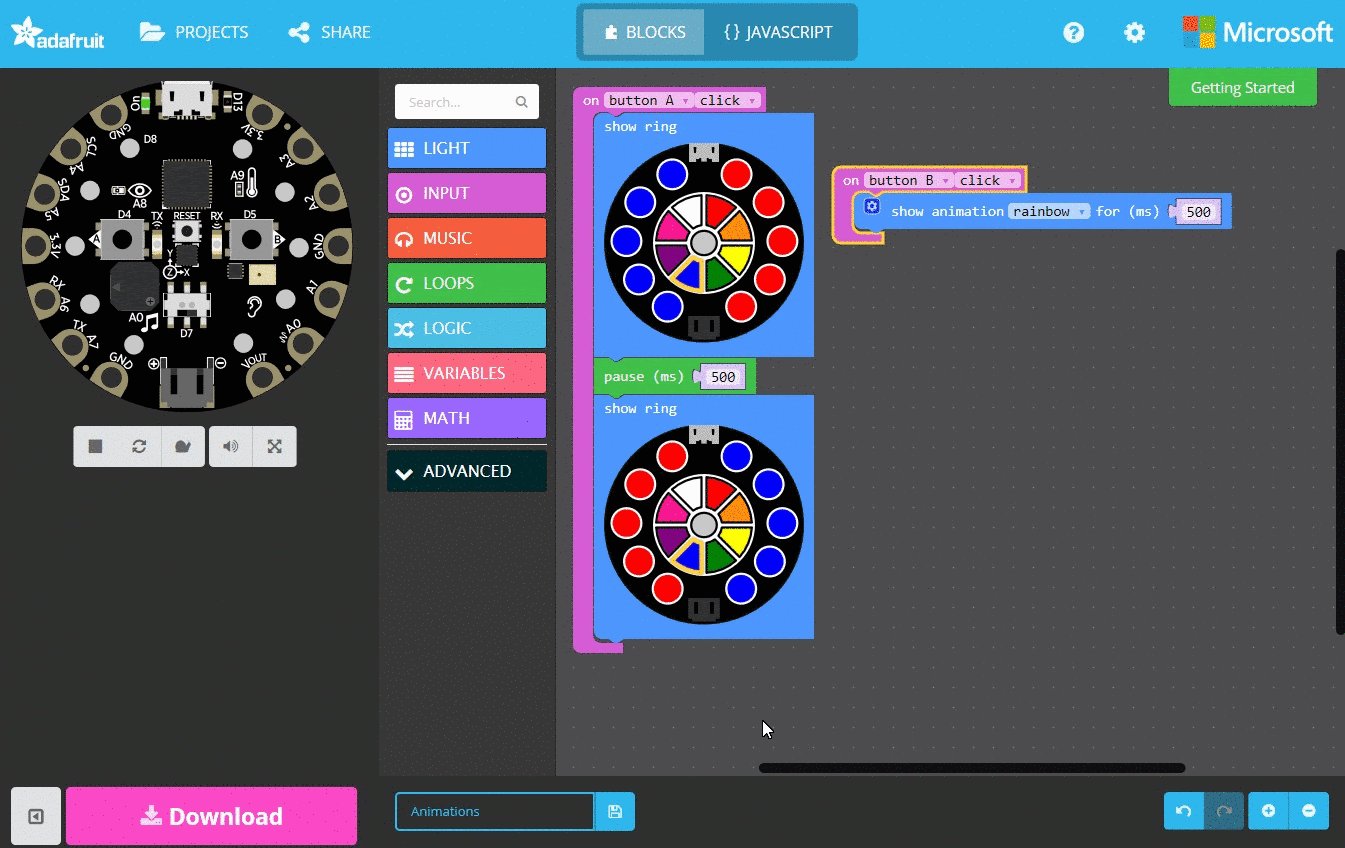
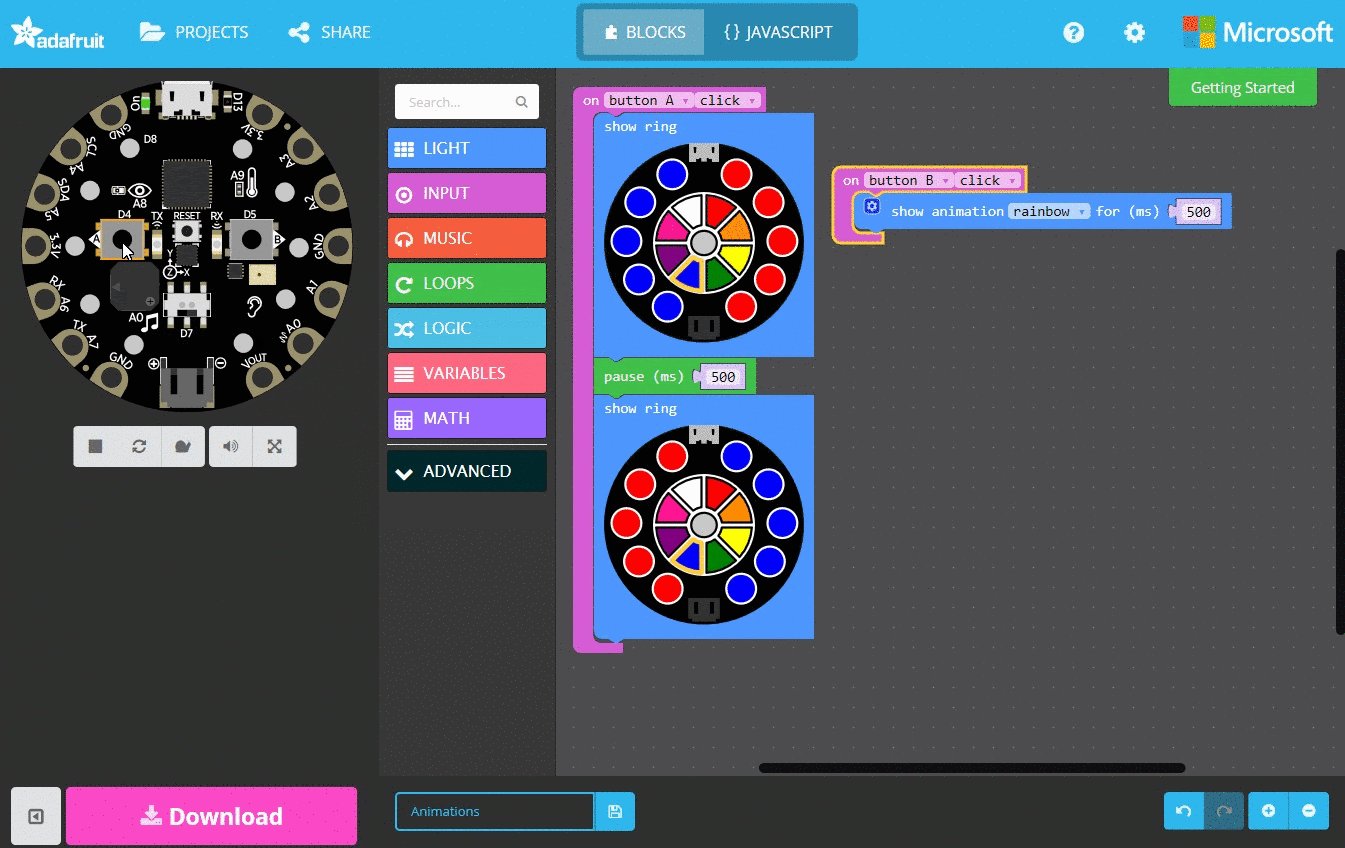
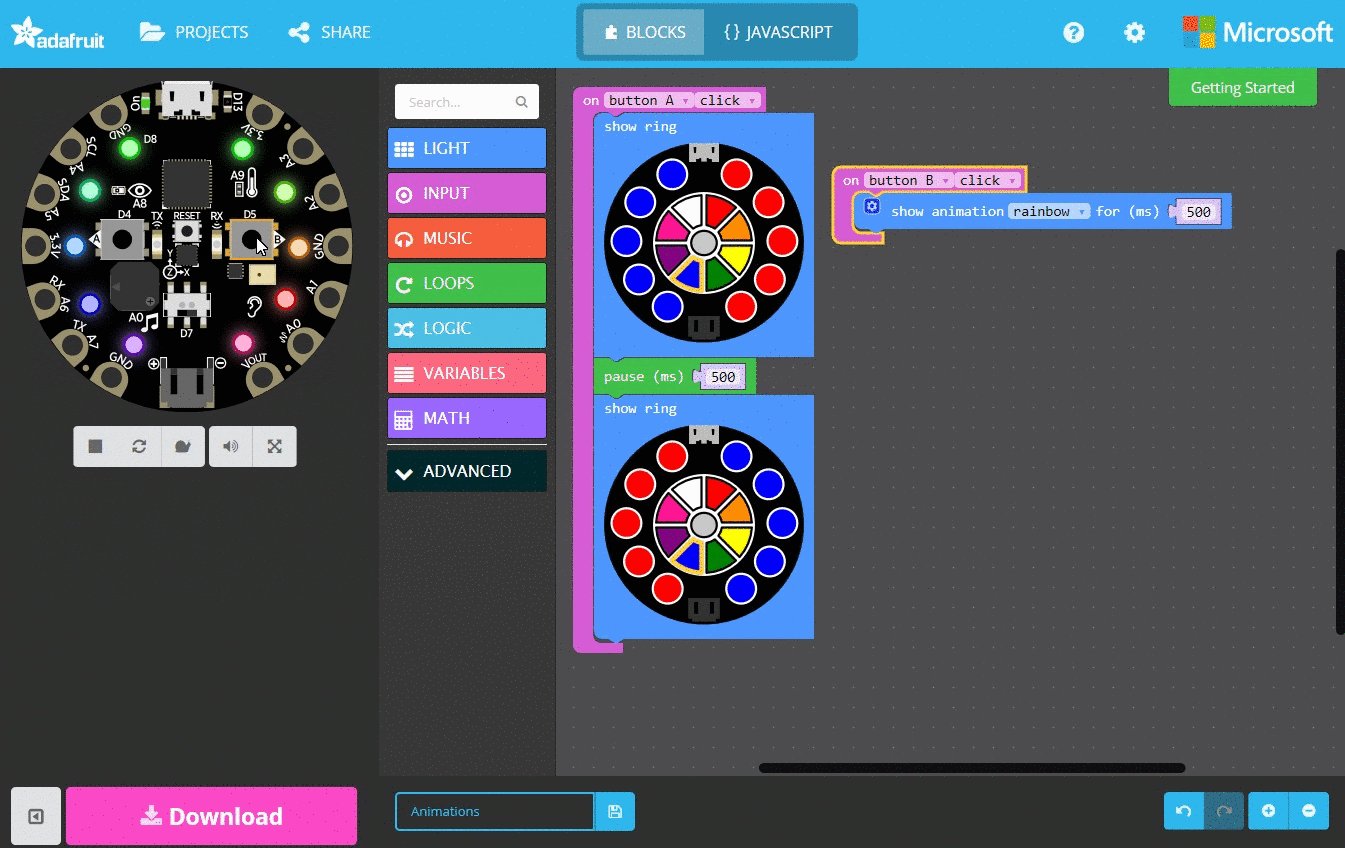
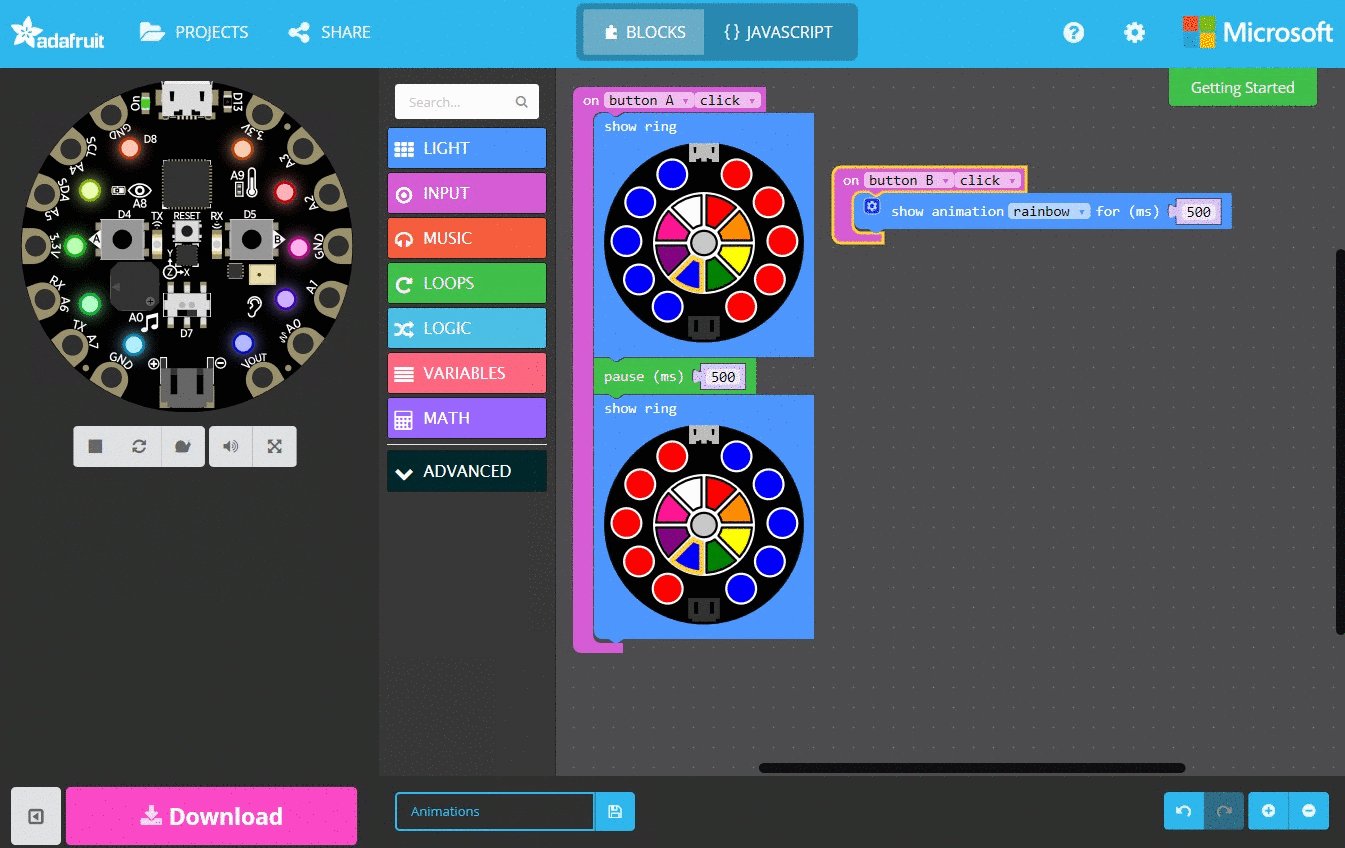
Over a few months, Jose and I worked together to co-design a Light Play activity that combined everyday materials with coded lights and motors to create exciting stories in light boxes. Each week in the ideaLAB, we tinkered with various materials to understand how they might lend themselves to storytelling. We explored different microcontrollers and coding platforms that could get families started bringing their stories to life right away. We decided to use the Circuit Playground Express, a microcontroller board with LEDs, buttons and sensors, because the built in LED’s allowed families to create exciting effects with just a few blocks of code. Adding Neopixels, programmable LED strips, pushed the possibilities of expression further. Finally, servo motors provided a way for families seeking more complexity to add movement to their lightboxes. We programmed these tools using the makecode block-based coding platform.




Workshop Implementation
After a few months of iterating, we were so excited to create Light Boxes with families at Hadley.
Workshop 1:
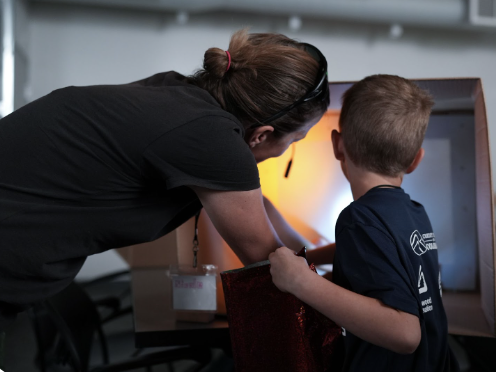
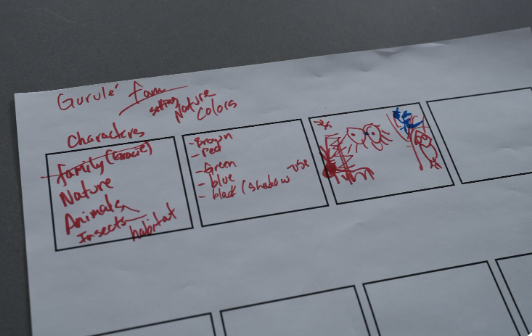
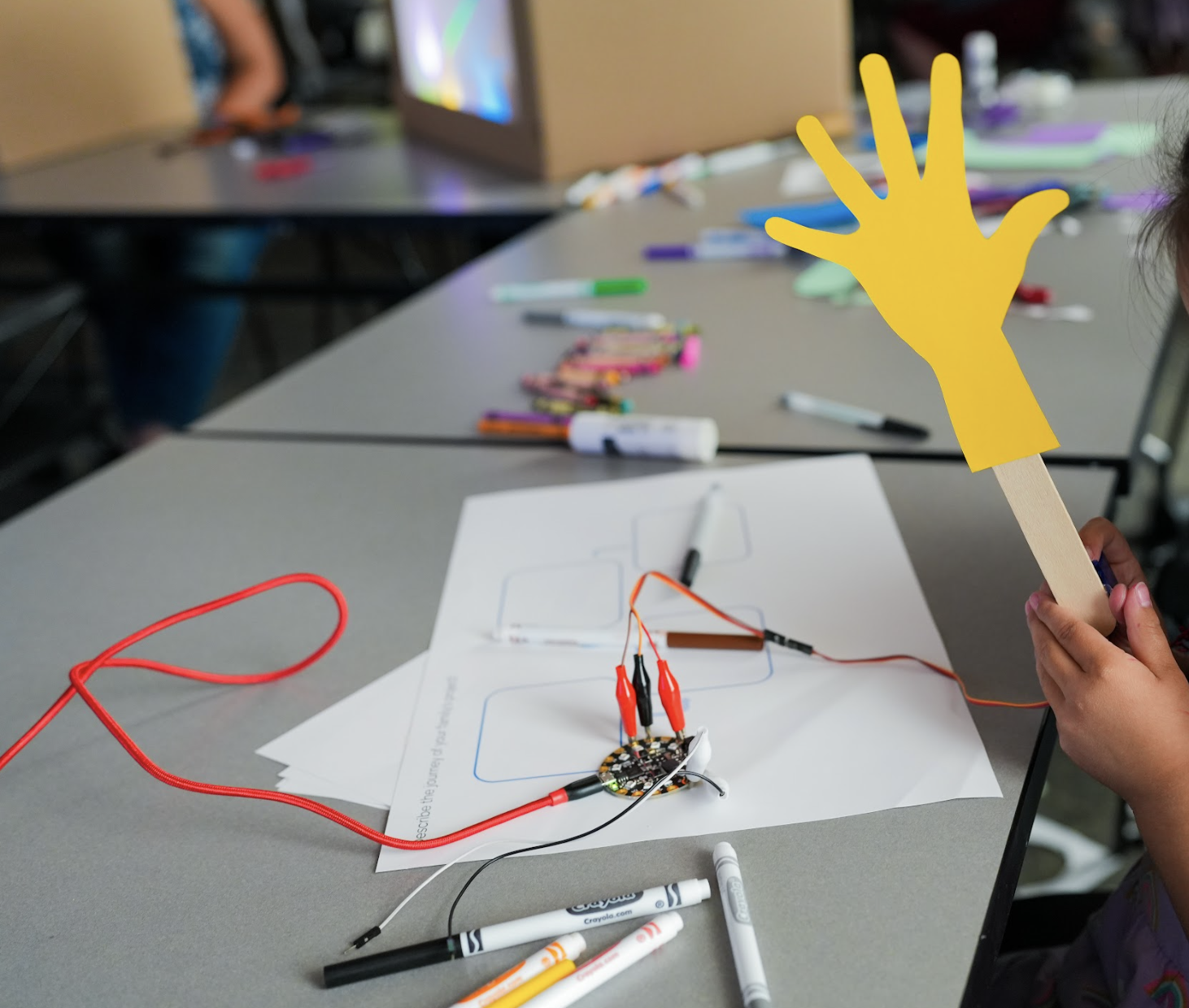
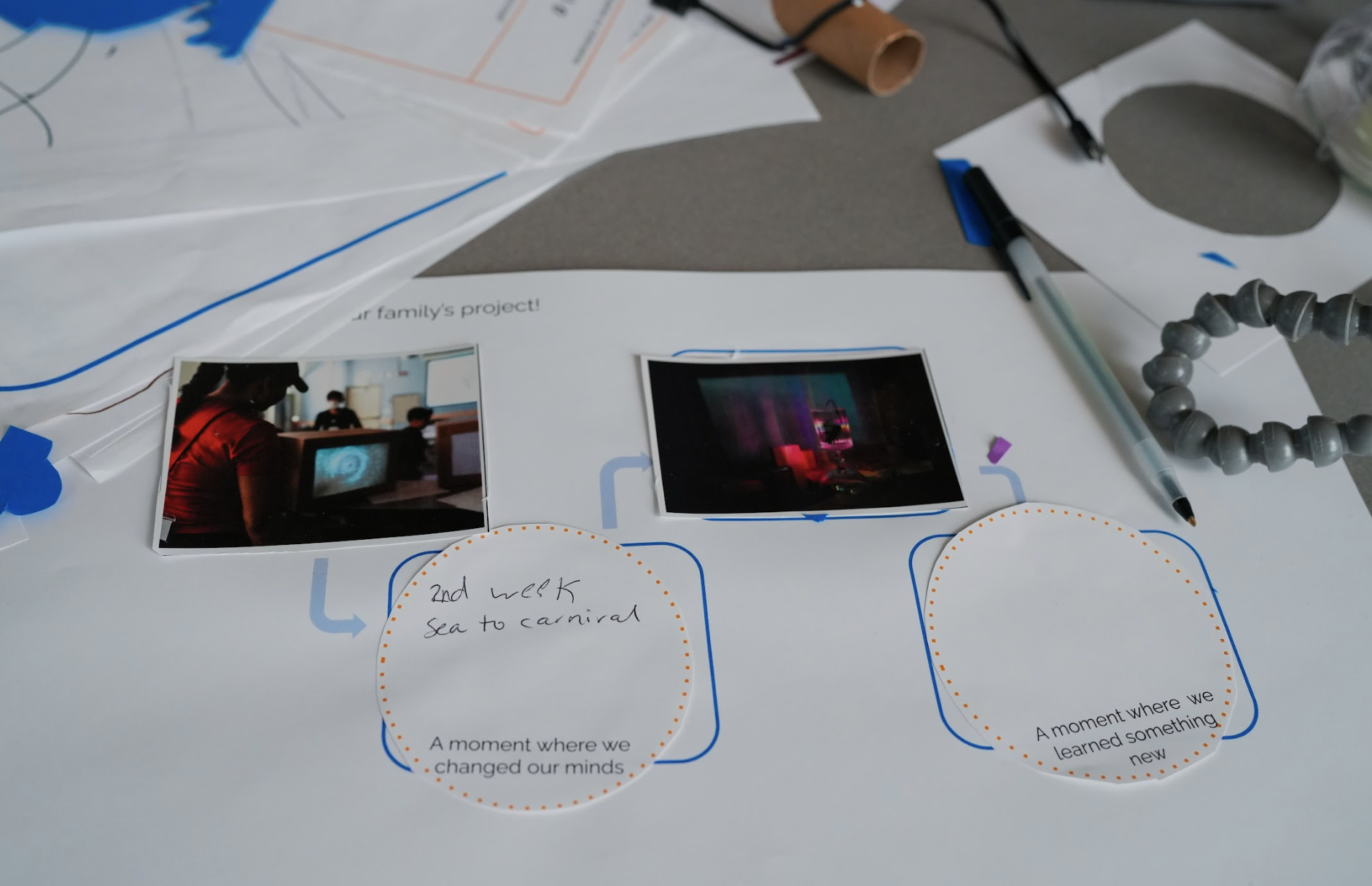
During workshop one, families worked together to create storyboards of a meaningful family story. They also started to explore materials together and think about how they might use the materials to depict a scene from their family story within their light box.
Workshop 2:
In workshop two, families began to explore the Circuit Playground Express (CPX). Together, they learned how to use input blocks like “on loud” to trigger effects on their CPX, like turning all of the LED’s red. They also continued to articulate their stories, thinking about how they might use the circuit playground express to animate their light boxes.
Workshop 3
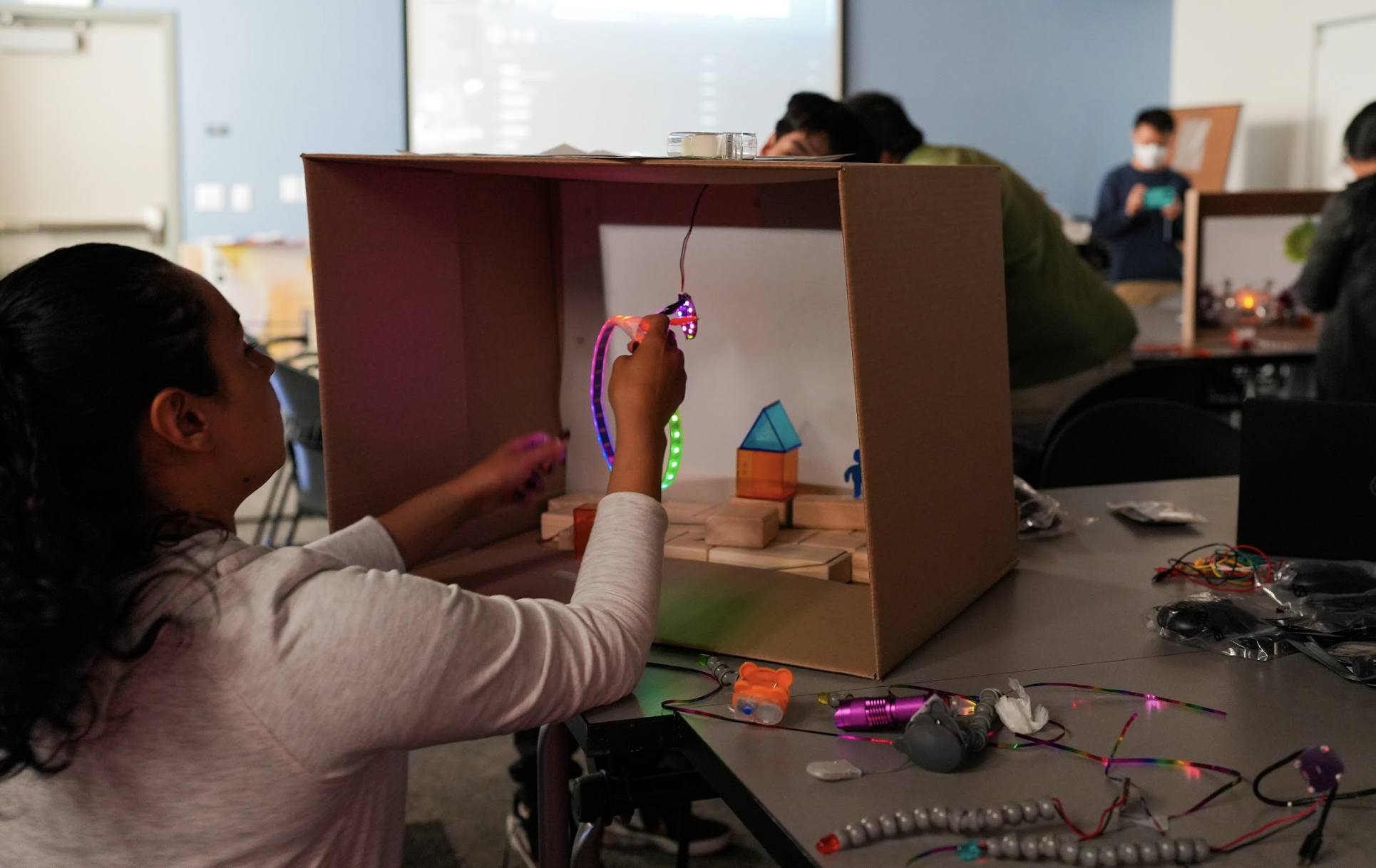
The next workshop continued to build on families' new skills using Makecode and the Circuit Playground Express by introducing Neopixel strips and motors. These tools allowed families to expand what was possible as they brought their stories to life.
Workshop 4:
During the final workshop families spent the majority of the time finishing up their projects. We then had a community showcase where families presented their light boxes to each other and had more time to discuss their process and ask each other questions.
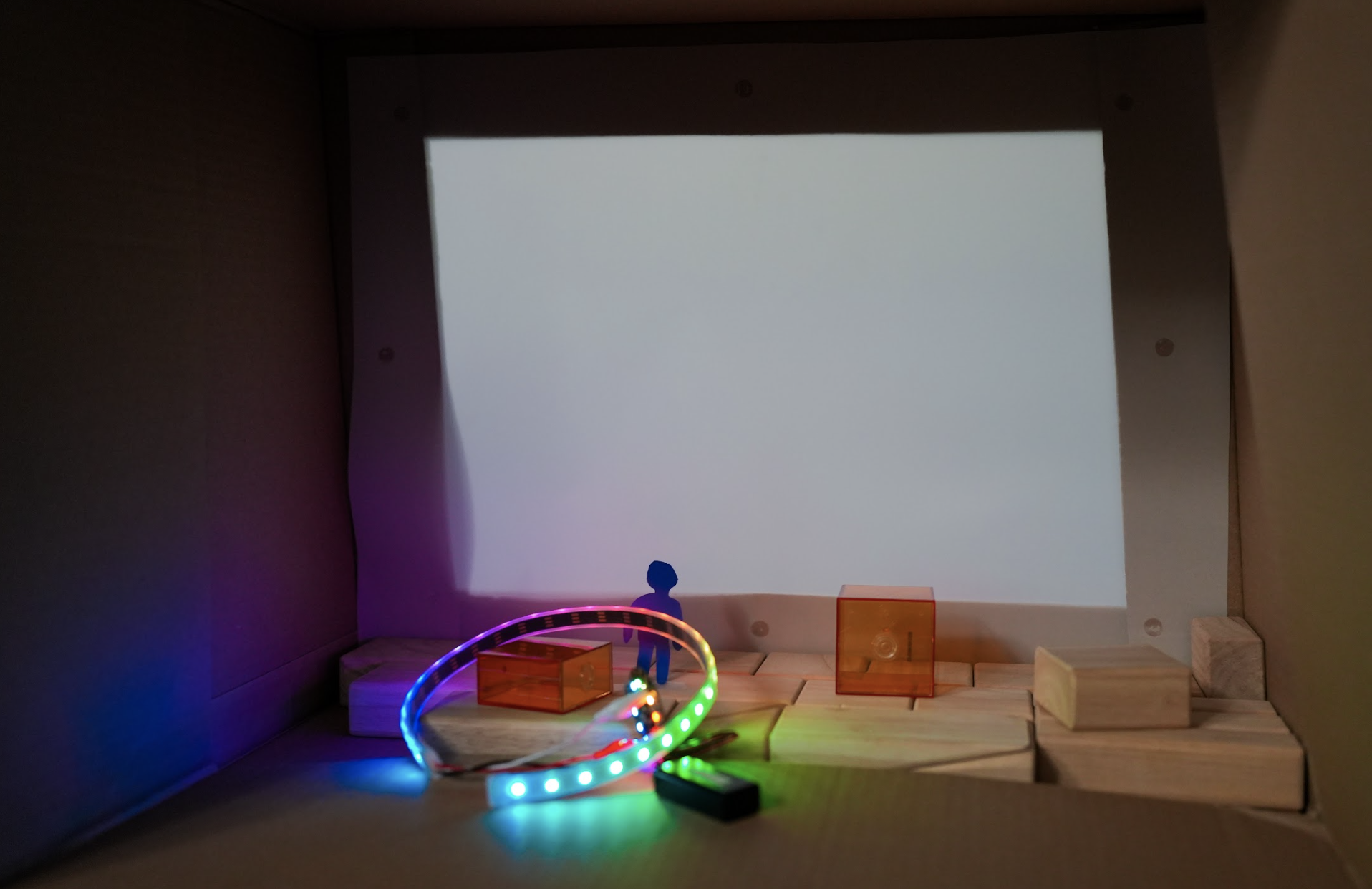
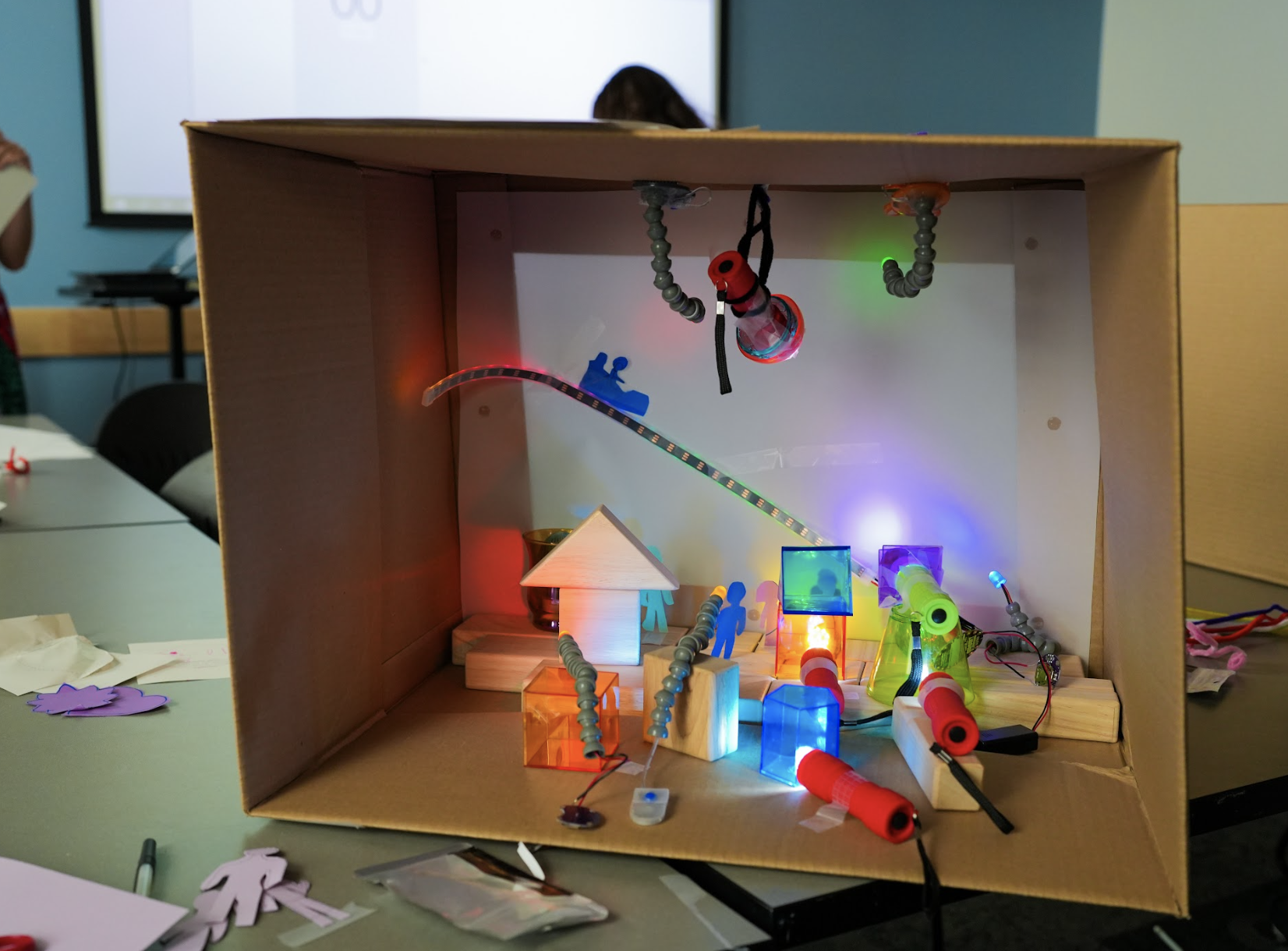
Final Family Light Boxes
One family used their Circuit Playground Express to add interesting detail to their depiction of a family camping trip. They patiently experimented with different tones available on the CPX to mimic the sound of circuits chirping in the background of their scene. They also coded neopixels strips to flicker–creating a starry-night effect, and used the LEDs on the board to make their campfire come to life.
Another family centered their light box around a family visit to a fair. They used neopixel strips in a moving rainbow pattern to help depict their scene of the family taking a turn on the giant slide.
Next Steps
We’re looking forward to continuing to iterate on this activity in future FCL iterations. In the future we would like to expand our methods of recruitment to reach more families in the surrounding Hadley community. We would also like to think of ways that we can continue to support family members to take on new roles in their project creation process.
To learn more about how we thought about the role of documentation and making learning visible to families throughout this workshop series click here!