Last month Ricarose, Ronni and Stephanie of the Creative Communities team worked together with Ryoko, Stephanie, and Deanna from the Tinkering Studio and Rupal from MIT’s Lifelong Kindergarten group to plan and facilitate a pre-conference workshop for the Association of Science and Technology Center’s 2021 virtual conference. This workshop planning was part of our group's ongoing collaboration under an NSF grant titled “Facilitating Computational Tinkering.”
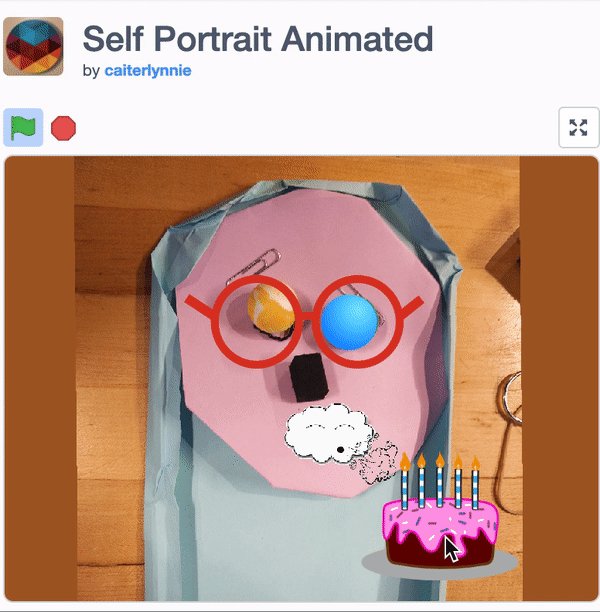
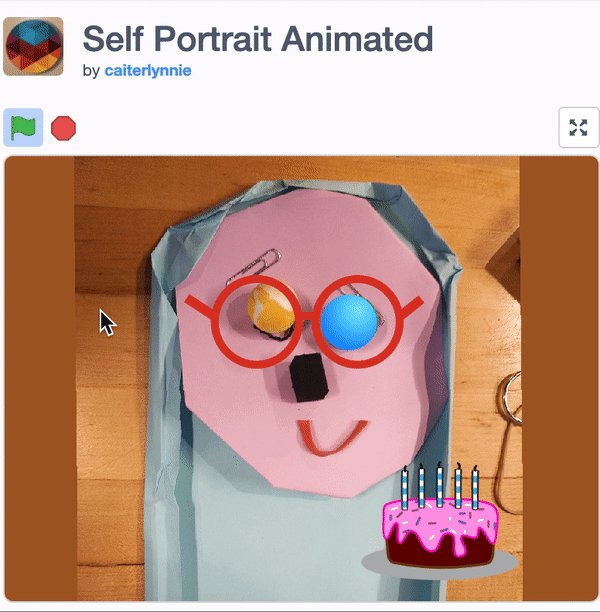
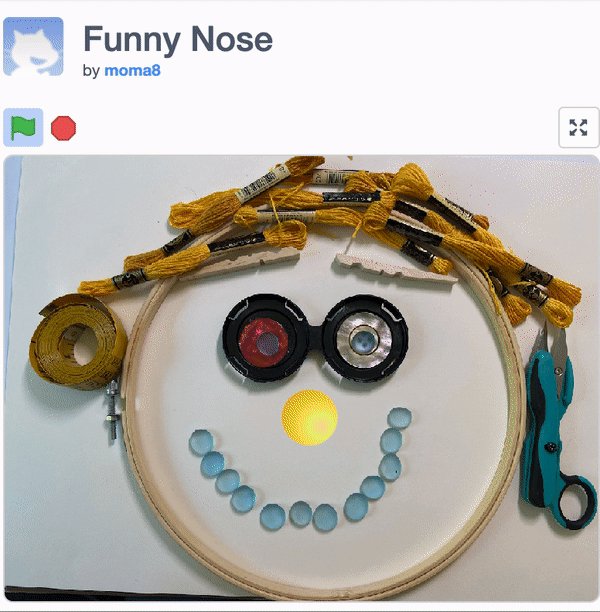
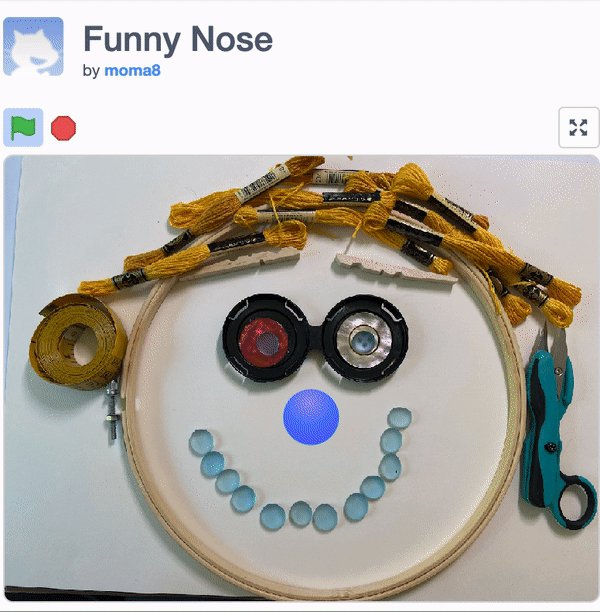
For this two-hour workshop with museum practitioners, we explored a new iteration the “Making Faces” activity. In prior iterations of Making Faces, participants used a combination of personally meaningful and everyday objects to create self portraits that they can then animated their faces using a stop-motion app. In this new iteration, we wanted to see what the Scratch programming environment might add to this activity as a new way to bring their 2D face creations to life. In addition to making and animating faces, we facilitated a conversation around how we thought about equity when facilitating this activity.
The highlights of this workshop can be seen below:
MAKING FACES
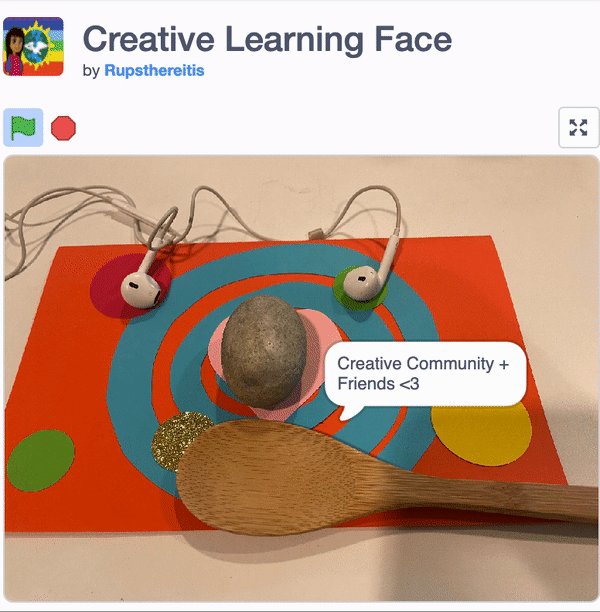
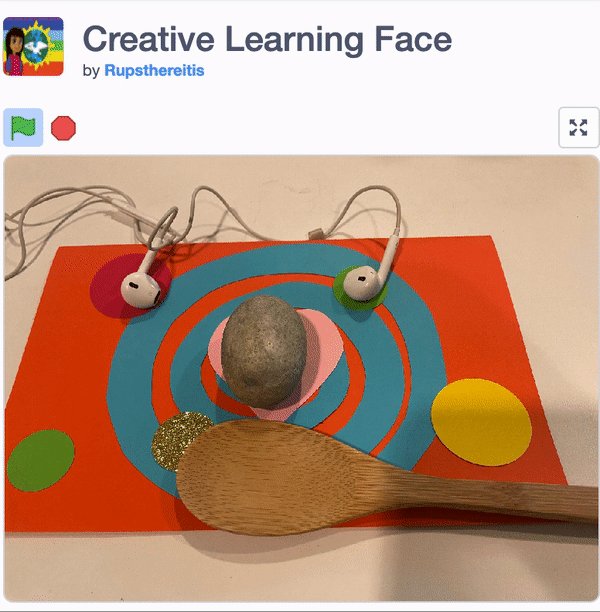
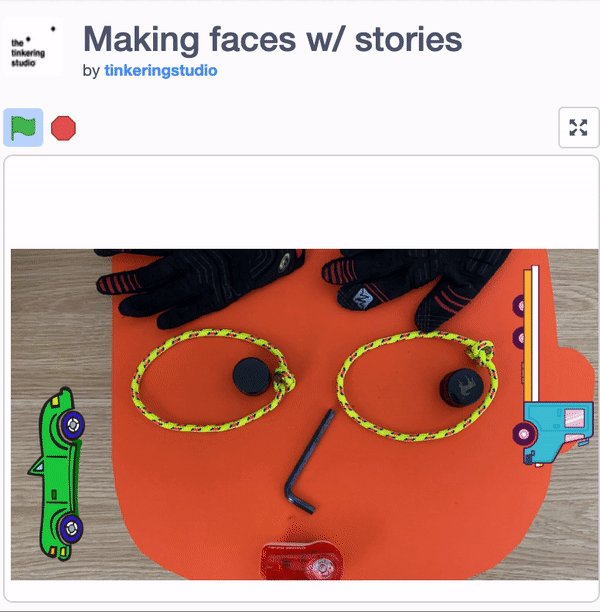
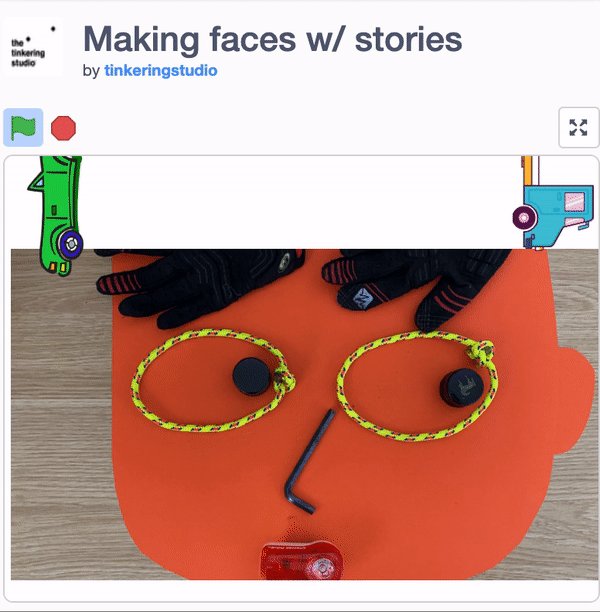
We opened the workshop by inviting everyone to share an object from their space that was meaningful to them, the story behind the object, and how they might incorporate it into their portrait. For example, one participant shared a rock they keep on their desk that their daughter had found during a family vacation that summer. After the round of introductions, we began making our faces with our facilitator team working side by side with workshop participants.
Facilitators modeled how you might tilt your camera down to your space so we could see each other as we iteratively constructed our faces. They also asked questions directly to participants as they noticed interesting designs or materials being used, showcasing participant’s work in progress and decisions they were making.
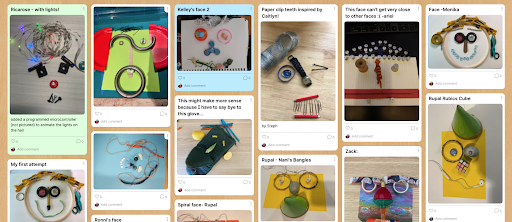
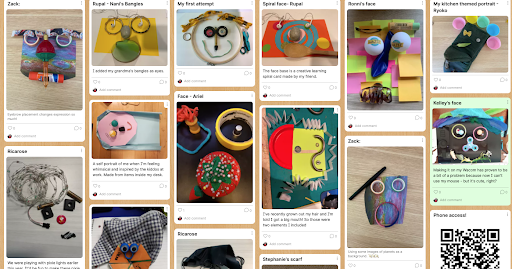
As we created faces we also uploaded documentation of our various attempts to a shared Padlet.
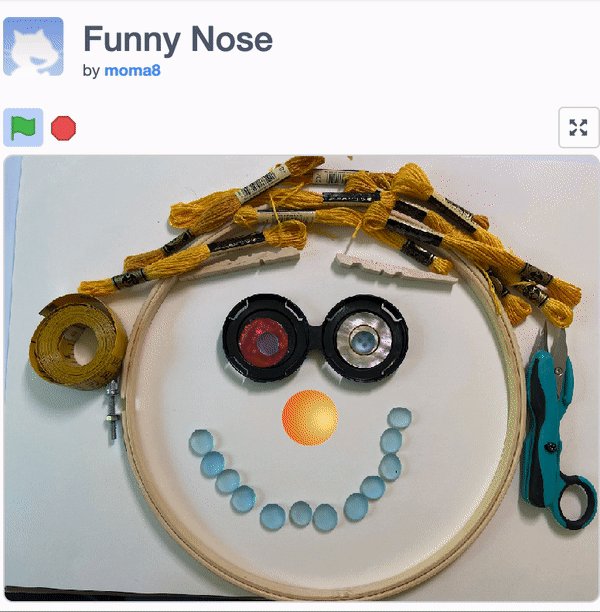
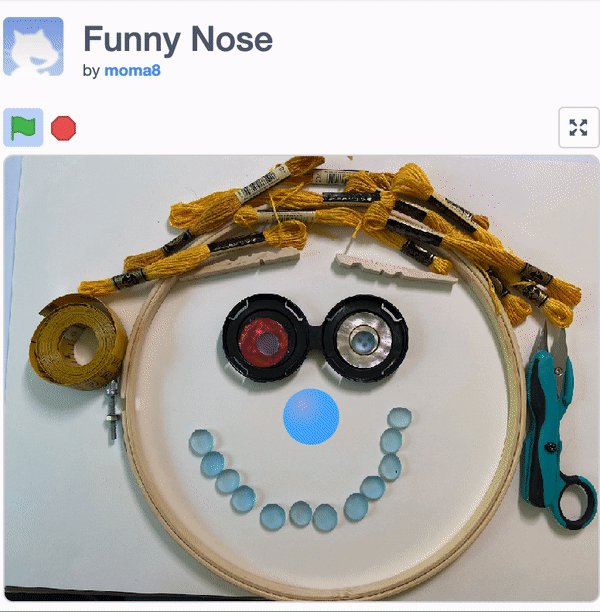
The Padlet shows the creative and unique ways that participants used a variety of materials to make their faces, and multiple posts from the same participants highlight how their designs shifted over the build time. This in-process sharing meant that participants could be inspired by what others had done, and incorporate those design decisions into a new version of their own project.
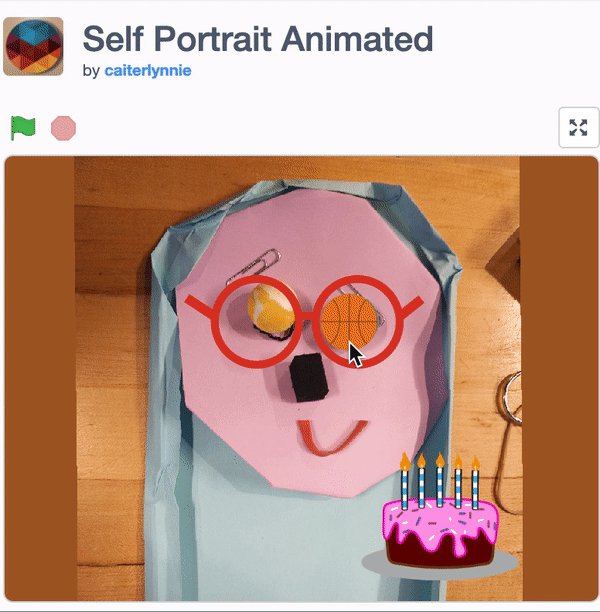
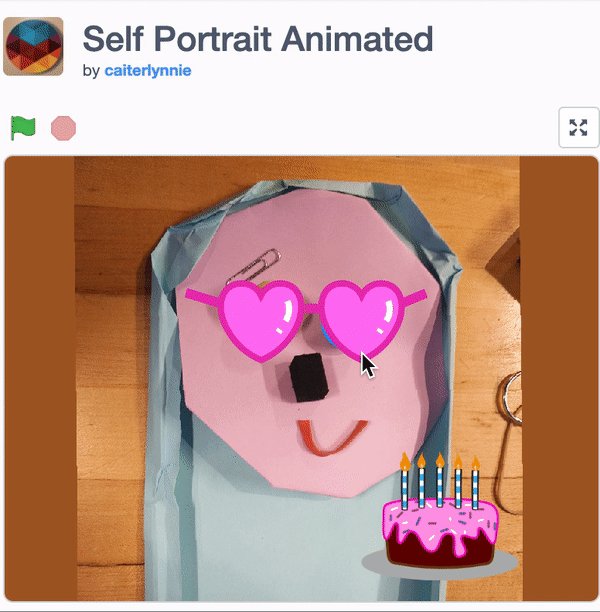
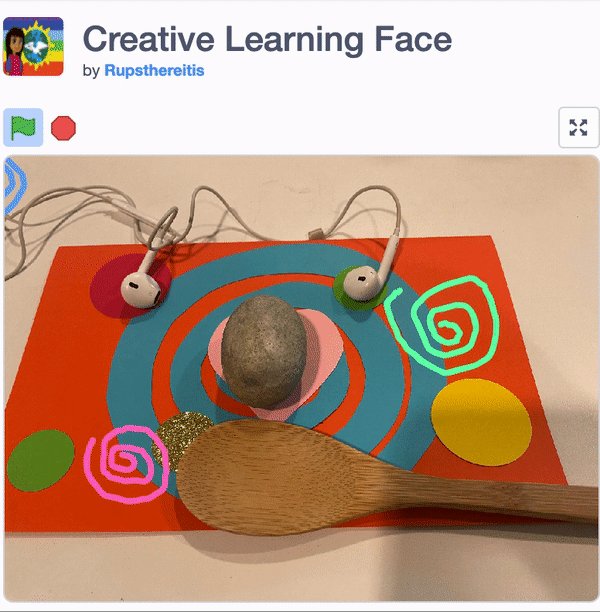
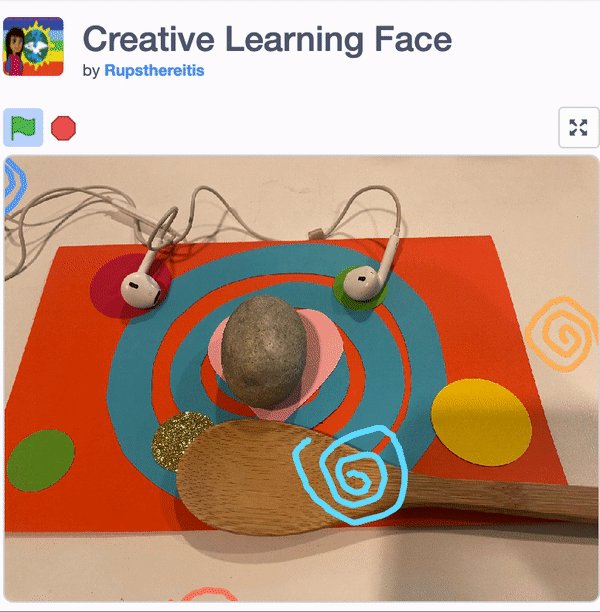
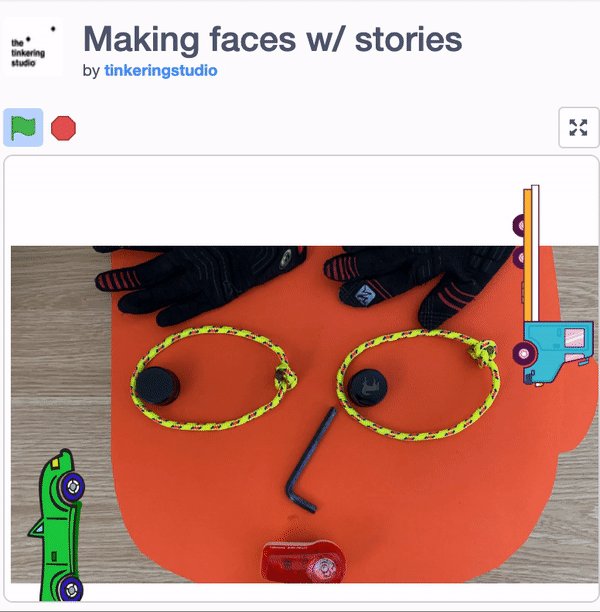
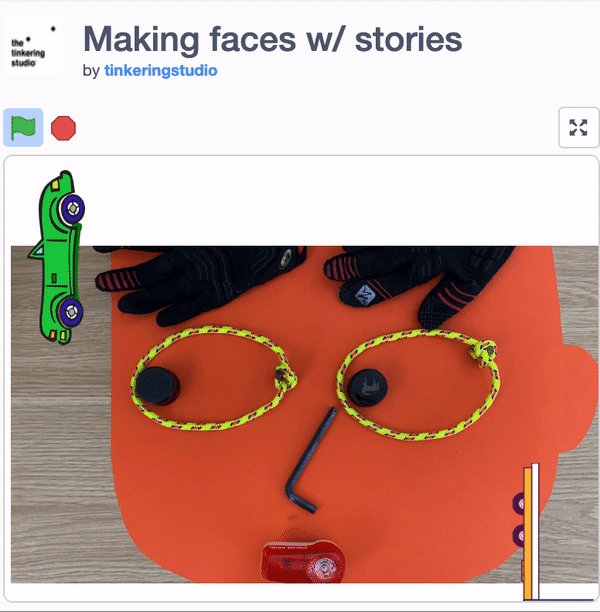
After making our analogue faces, our team shared a brief tutorial of how you might bring your face into Scratch in order to animate certain facial features, or how to use sprites to add another layer of expression. All of the participants in our workshop had used Scratch previously so we kept this Scratch overview brief to allow for more time for free exploration of augmenting their faces in Scratch. We all shared our projects to a shared Scratch Studio as we completed them. Before transitioning into the equity conversation, we invited a few participants to share their process behind their projects and celebrated each other’s creations.
Overall, we’re really excited about the variety of projects that were created in combining Scratch with making faces. Although we still need to explore what this activity might look like for someone who is new to Scratch, we found the experience to be really engaging and tinkerable right away. It also feels like a great way to add complexity and computation to the Making Faces activity, which we find to be really generative.
EQUITABLE FACILITATION DISCUSSION
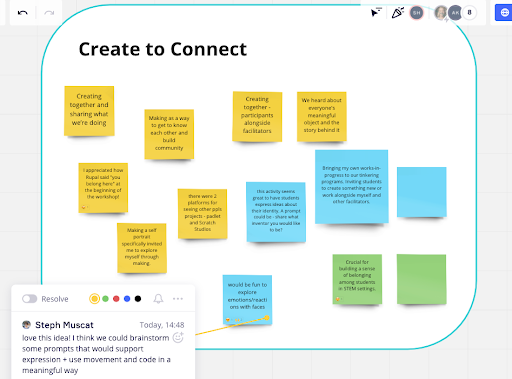
After making and animating our faces, we engaged in a discussion around a few of the design principles we thought were relevant to this activity design. These principles included: create to connect, all are co-learners including facilitators, honor participants, process over product, and the big idea is their idea. Participants were invited to connect, extend, and challenge these principles by describing how they saw the principle present in the activity, if these design principles might be relevant to experiences they had designed or facilitated in their spaces, and why/if these principles were important.
Screenshot of our Miro Board showing how educators interacted with the design principles using color coded sticky notes.
We found this board sparked a lively conversation around how we each are trying to design activities with equity in mind, what equitable facilitation means in our work, and what enables or constrains this goal in each of our spaces. During our red, yellow, green reflection, facilitators also talked about how sometimes these principles can be challenging to implement even though they are something they aspire to. We appreciate this reminder that equity in facilitation and activity design is not something that we will one day arrive at, but is instead something to continuously strive towards.
We really enjoyed making and learning alongside the participants of our ASTC pre-conference session. We’re looking forward to continuing to explore and articulate how we think about designing towards equity in our making and tinkering work.
This material is based upon work supported by the National Science Foundation under Grant No. 2005764 and 190835